使用 flex 布局中,经常会出现父容器的尺寸被子元素撑开,而不是子元素自适应父容器的尺寸。
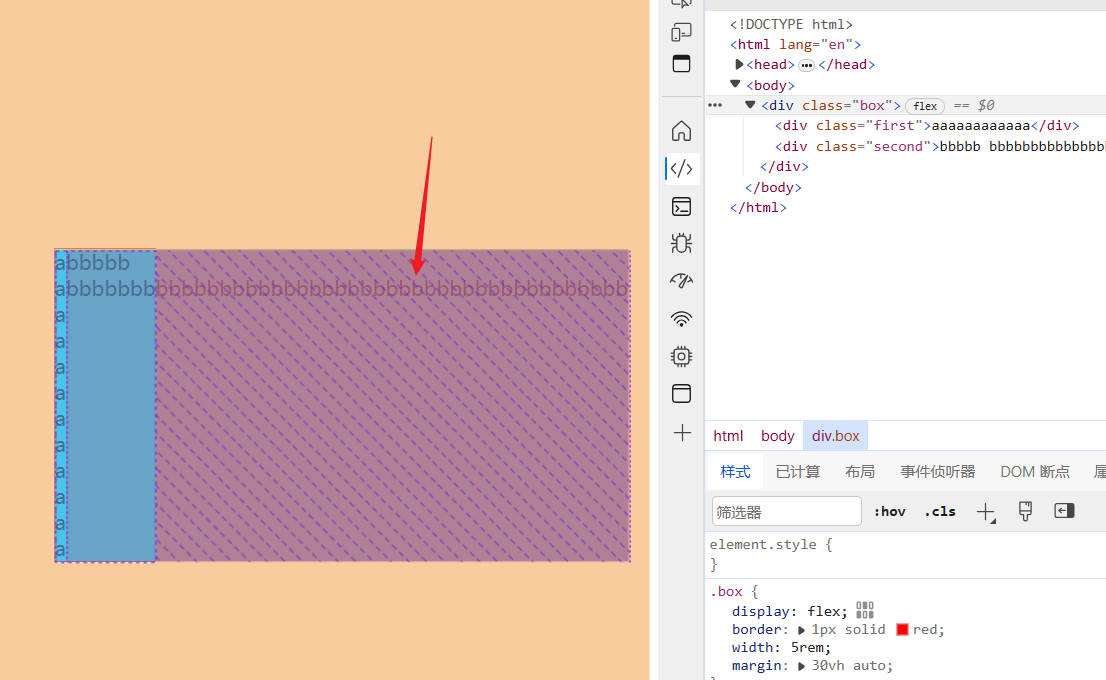
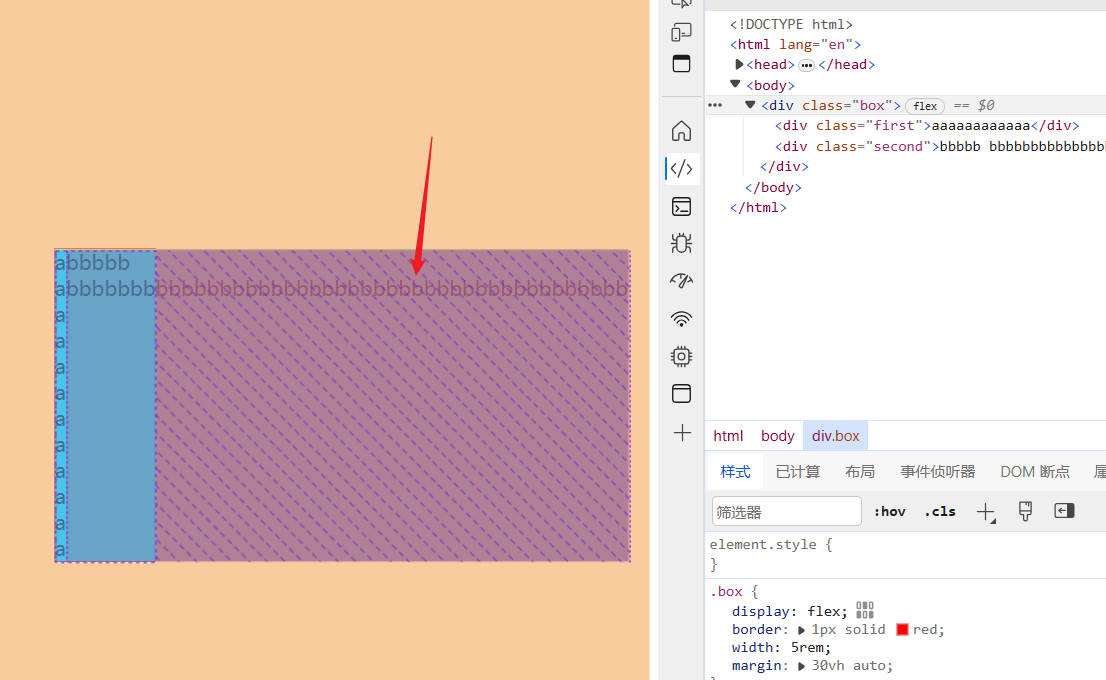
例如:

解决方法
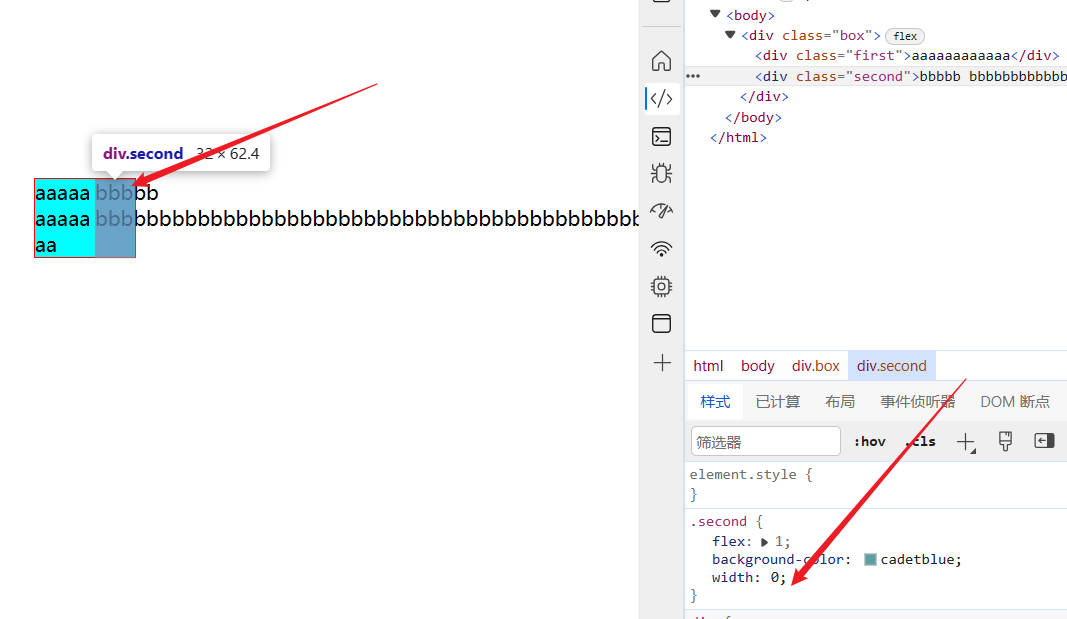
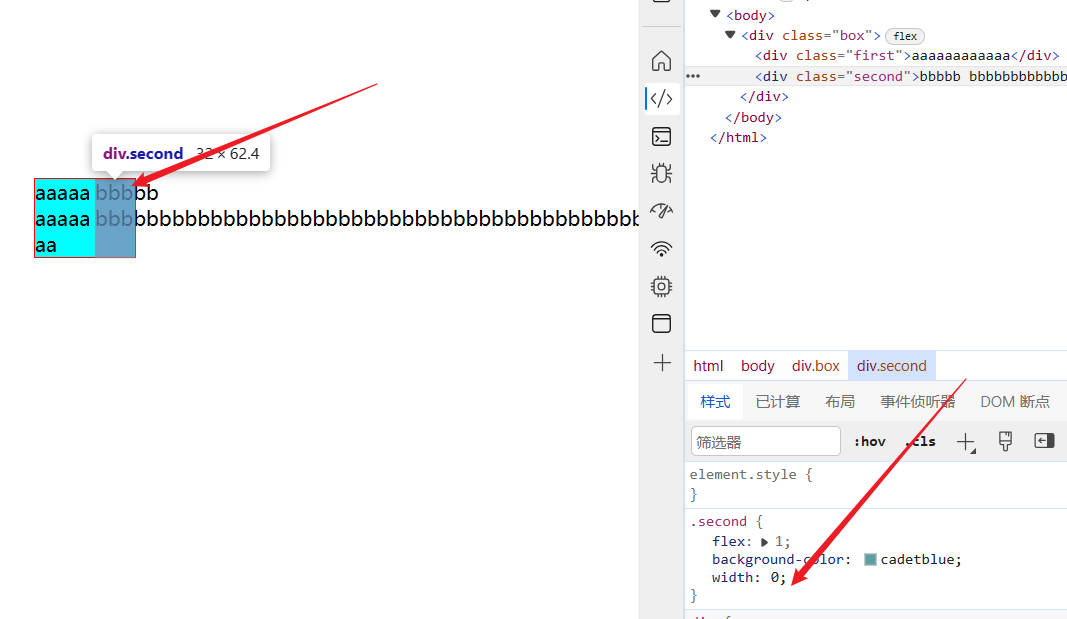
在子元素的样式上设置 width 为 0 即可

转载请保留原文链接: https://zodream.cn/blog/id/254.html
使用 flex 布局中,经常会出现父容器的尺寸被子元素撑开,而不是子元素自适应父容器的尺寸。
例如:

在子元素的样式上设置 width 为 0 即可

转载请保留原文链接: https://zodream.cn/blog/id/254.html