为什么分模块
每一个模块都是分开打包的,只有用到模块才会加载模块的资源,因此可以加快第一次打开的时间,减少不必要的加载
生成
生成一个 frontend 模块,并创建路由模块
在 frontend 模块下继续添加模板
分配路由到模块
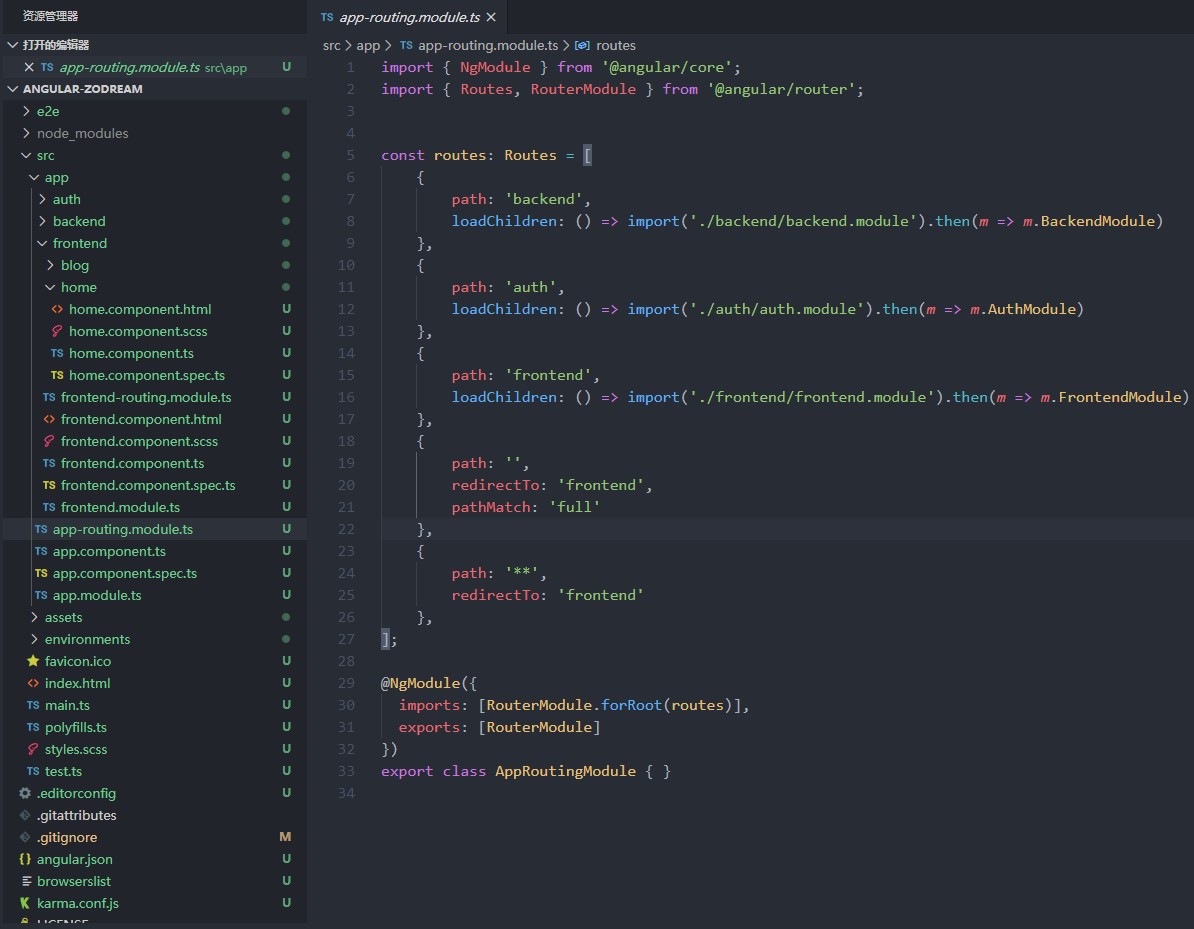
src/app/app-routing.module.ts
const routes: Routes = [
{
path: 'frontend',
loadChildren: () => import('./frontend/frontend.module').then(m => m.FrontendModule)
},
{
path: '', // 默认跳转到 frontend 模块
redirectTo: 'frontend',
pathMatch: 'full'
},
{
path: '**', // 其他没有匹配到的路径都跳转到 frontend 模块
redirectTo: 'frontend'
},
];
添加公共页面
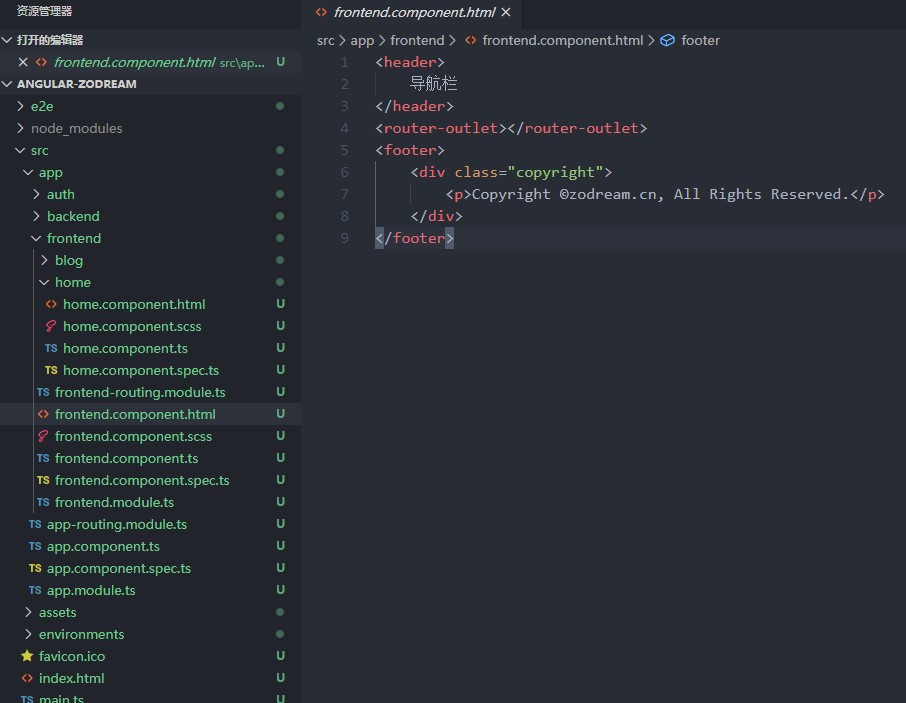
修改 src/app/frontend/frontend.component.html
<header>
导航栏
</header>
<router-outlet></router-outlet>
<footer>
<div class="copyright">
<p>Copyright ©zodream.cn, All Rights Reserved.</p>
</div>
</footer><router-outlet></router-outlet> 是必须的,是根据子路由加载页面的

添加首页
绑定路由
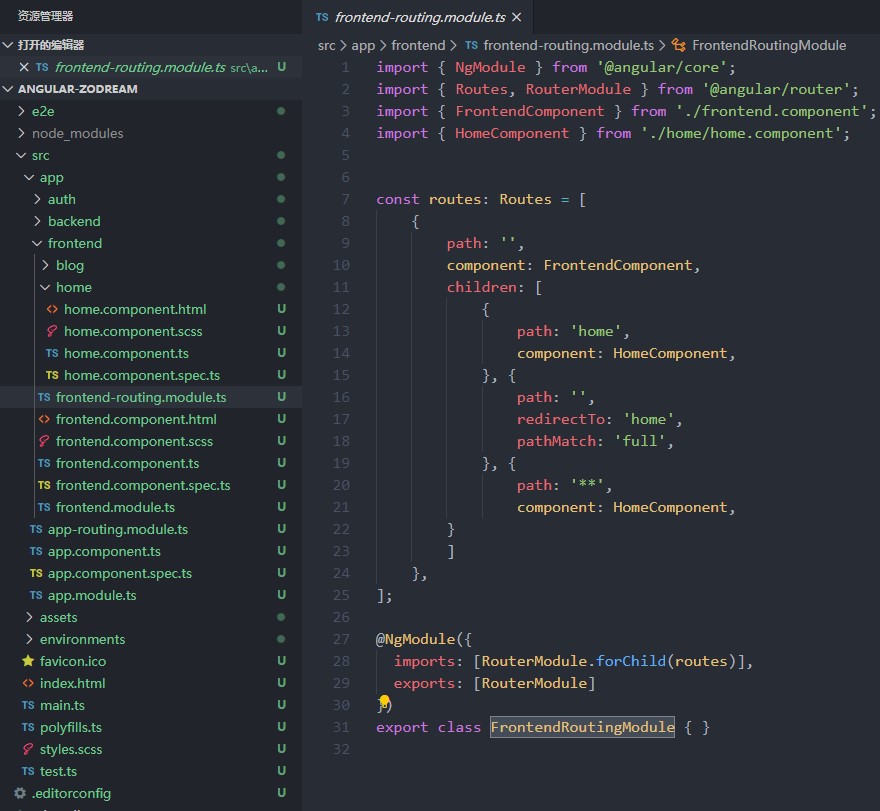
修改 src/app/frontend/frontend-routing.module.ts
const routes: Routes = [
{
path: '',
component: FrontendComponent,
children: [
{
path: 'home',
component: HomeComponent,
}, {
path: '',
redirectTo: 'home',
pathMatch: 'full',
}, {
path: '**',
component: HomeComponent,
}
]
},
];
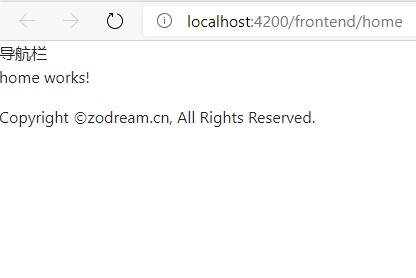
测试
出现一下内容则表示正常了

转载请保留原文链接: https://zodream.cn/blog/id/136.html