If you read the article, you need to know scss 、 angular;
The core code
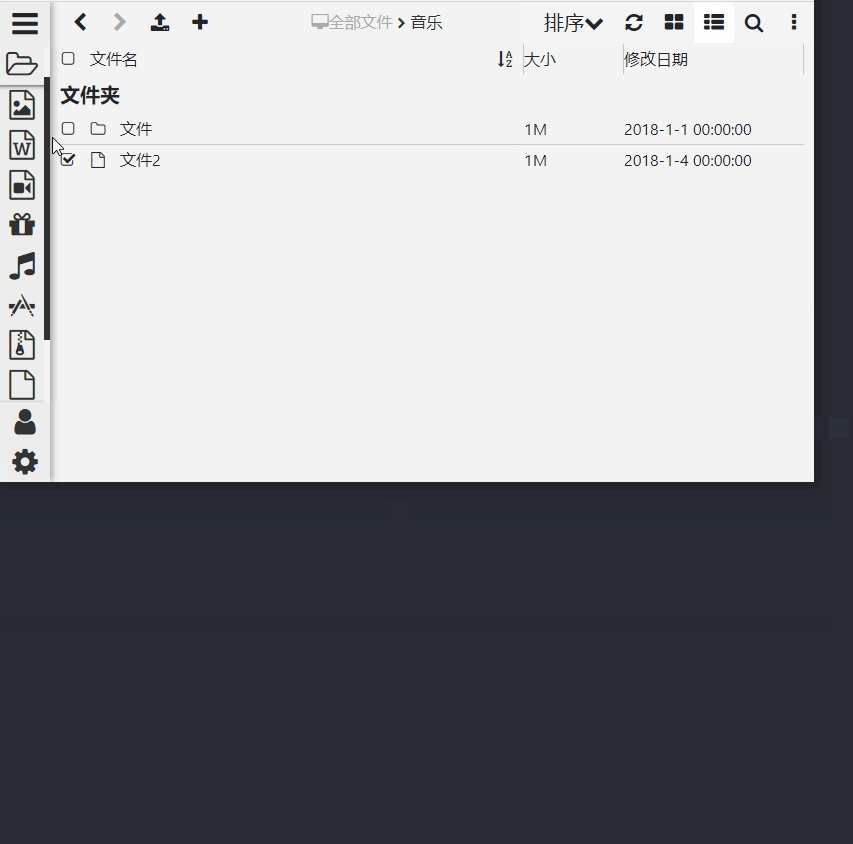
In this way, the middle menu is scrolled for a long time, and the bottom menu is automatically increased.
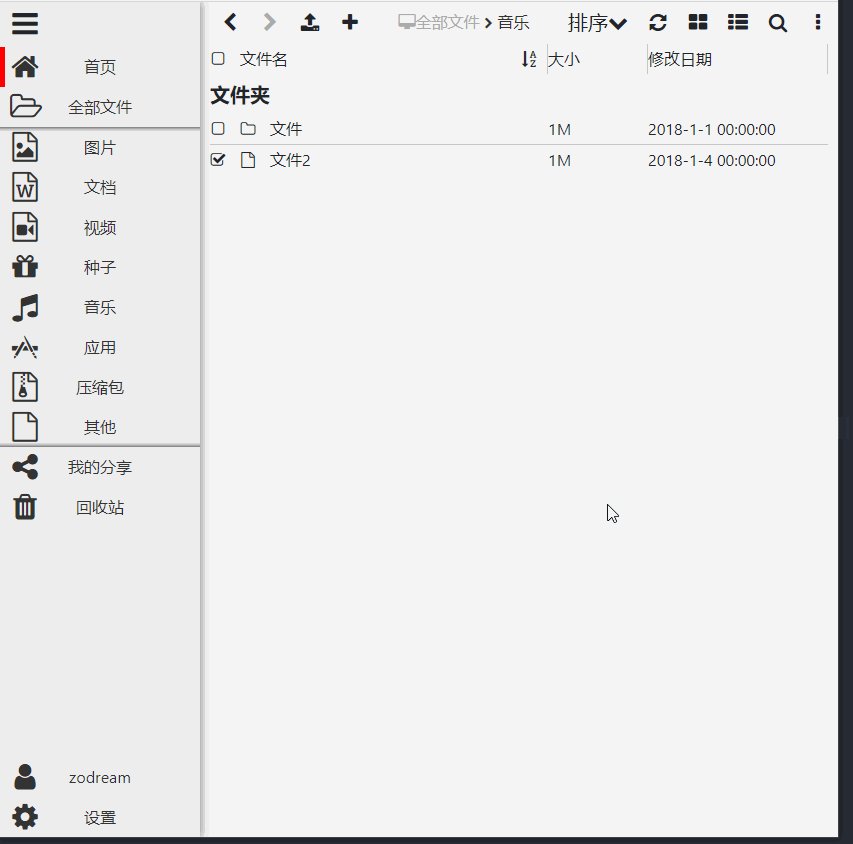
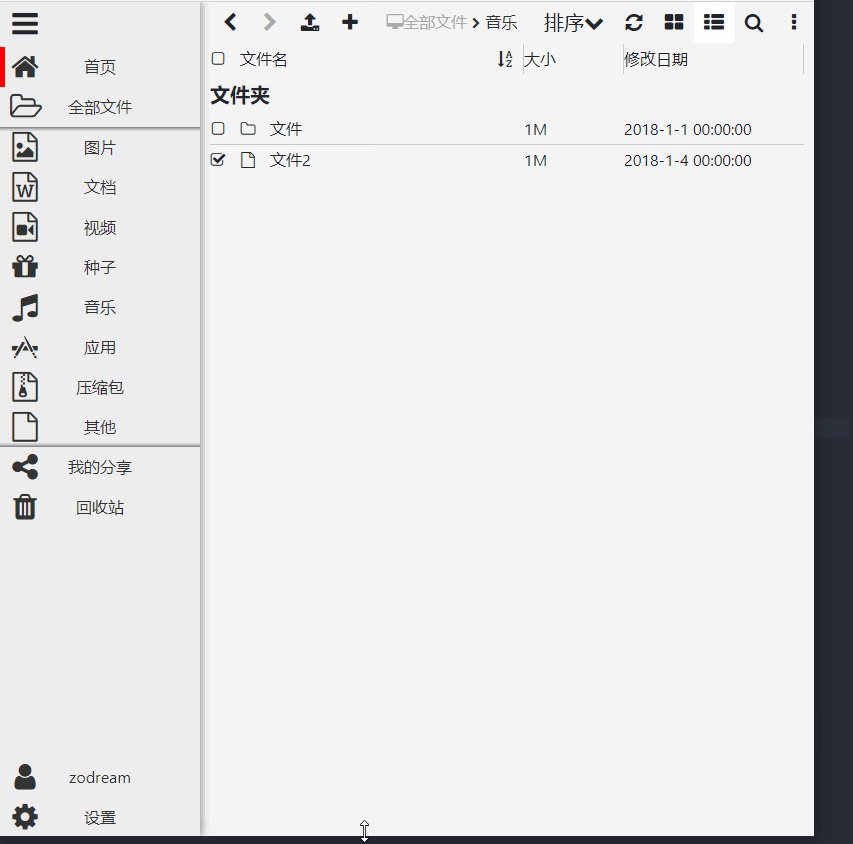
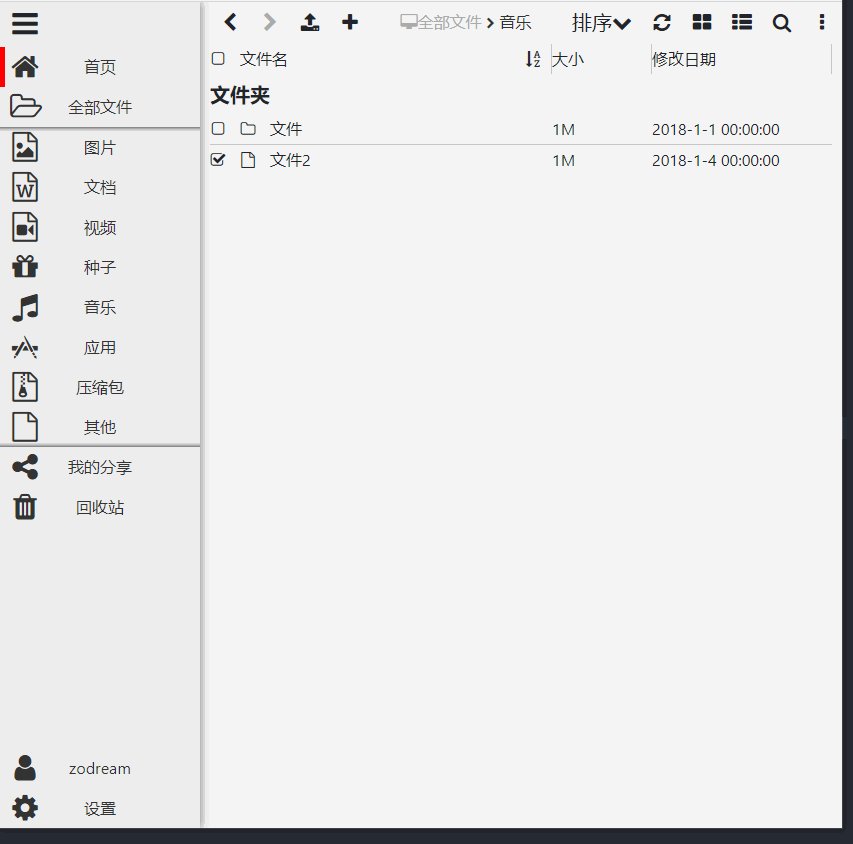
Preview

How to do
PS: This code is used in Angular, without making a static page, you can consider converting it yourself
The icon used is the iconfont icon
navToggle is used to shrink the top hamburger button to control the menu
router-outlet is the label used by angular to load the content on the right
<div class="page-box" [ngClass]="{'nav-toggle': navToggle}">
<div class="nav-bar">
<i class="iconfont icon-bars nav-toggle-icon" (click)="navToggle = !navToggle"></i>
<ul class="bar-top">
<li class="bar-item active">
<a routerLink="/disk">
<i class="iconfont icon-home"></i>
<span class="bar-name">Home</span>
</a>
</li>
<li class="bar-item">
<a routerLink="/disk/catalog">
<i class="iconfont icon-folder-open-o"></i>
<span class="bar-name">All Files</span>
</a>
<ul class="bar-children">
<li class="bar-item">
<a routerLink="/disk/catalog">
<i class="iconfont icon-file-image-o"></i>
<span class="bar-name">Image</span>
</a>
</li>
<li class="bar-item">
<a routerLink="/disk/catalog">
<i class="iconfont icon-file-word-o"></i>
<span class="bar-name">Document</span>
</a>
</li>
<li class="bar-item">
<a routerLink="/disk/catalog">
<i class="iconfont icon-file-movie-o"></i>
<span class="bar-name">Video</span>
</a>
</li>
<li class="bar-item">
<a routerLink="/disk/catalog">
<i class="iconfont icon-music"></i>
<span class="bar-name">Music</span>
</a>
</li>
<li class="bar-item">
<a routerLink="/disk/catalog">
<i class="iconfont icon-APP"></i>
<span class="bar-name">APP</span>
</a>
</li>
<li class="bar-item">
<a routerLink="/disk/catalog">
<i class="iconfont icon-file-archive-o"></i>
<span class="bar-name">Zip</span>
</a>
</li>
<li class="bar-item">
<a routerLink="/disk/catalog">
<i class="iconfont icon-file-o"></i>
<span class="bar-name">Other</span>
</a>
</li>
</ul>
</li>
<li class="bar-item">
<a routerLink="/disk/share">
<i class="iconfont icon-share-alt"></i>
<span class="bar-name">My Share</span>
</a>
</li>
<li class="bar-item">
<a routerLink="/disk/trash">
<i class="iconfont icon-trash"></i>
<span class="bar-name">Trash</span>
</a>
</li>
</ul>
<ul class="bar-bottom">
<li class="bar-item">
<a routerLink="/disk/my">
<i class="iconfont icon-user"></i>
<span class="bar-name">zodream</span>
</a>
</li>
<li class="bar-item">
<a routerLink="/disk/setting">
<i class="iconfont icon-cog"></i>
<span class="bar-name">Settings</span>
</a>
</li>
</ul>
</div>
<div class="page-body">
<router-outlet></router-outlet>
</div>
</div>Below is the css style
scrollbar() This is to set the scroll bar style, the default is too large
@mixin scrollbar() {
&::-webkit-scrollbar{
height:6px;
width:6px;
margin-right:5px;
background: #f5f5f5;
transition:all 0.3s ease-in-out;
border-radius:0px
}
&::-webkit-scrollbar-track {
-webkit-border-radius: 0px;
border-radius: 0px;
}
&::-webkit-scrollbar-thumb{
-webkit-border-radius: 0px;
border-radius: 0px;
background: rgba(0,0,0,0.5);
&:hover{
background:rgba(0,0,0,0.6);
}
&:active{
background:rgba(0,0,0,0.8);
}
&:window-inactive {
background: rgba(0,0,0,0.4);
}
}
}
ul,
li {
margin: 0;
padding: 0;
}
.nav-bar {
position: fixed;
left: 0;
width: 200px;
bottom: 0;
background-color: #eee;
top: 0;
z-index: 99;
box-shadow: rgba(51,51,51,.7) 0 0 10px;
display:flex;
flex-direction:column;
.nav-toggle-icon {
font-size: 30px;
padding: 0 10px;
display: inline-block;
&:hover {
background-color: #ccc;
}
}
.bar-top {
overflow-y: auto;
flex: 1;
@include scrollbar();
}
a {
text-decoration: none;
color: #333;
}
.bar-item {
list-style: none;
line-height: 40px;
text-align: center;
font-size: 16px;
a {
display: block;
box-sizing: border-box;
position: relative;
}
.iconfont {
position: absolute;
left: 10px;
top: 0;
font-size: 30px;
display: block;
}
&:hover {
>a {
background-color: #ccc;
}
}
}
.bar-children {
box-shadow: inset 0 5px 5px -5px #000, inset 0 -5px 5px -5px #000;
}
.bar-item {
&.active {
>a {
&::before {
content: " ";
display: block;
position: absolute;
left: 0;
width: 5px;
height: 40px;
background-color: red;
}
}
}
}
}
.page-body {
margin-left: 200px;
}
.nav-toggle {
.nav-bar {
width: 50px;
.bar-name {
display: none;
}
.bar-item {
.iconfont {
position: static;
}
}
}
.page-body {
margin-left: 50px;
}
}
@media screen and (max-width: 769px) {
.nav-bar {
width: 50px;
.bar-name {
display: none;
}
.bar-item {
.iconfont {
position: static;
}
}
}
.page-body {
margin-left: 50px;
}
.nav-toggle {
.nav-bar {
width: 200px;
.bar-name {
display: inline-block;
}
.bar-item {
.iconfont {
position: absolute;
}
}
}
}
}Overall project code: Angular-ZoDream
The current project does not use server-side data connection, so you can view the actual effect
Reprint please keep the original link: https://zodream.cn/en/blog/id/153.html